皆さん、こんにちは。どんぶラッコです。
今回は、エンジニアであればマストでインストールするべきプラグインを3つご紹介します。
これを機会にChromeをカスタマイズしちゃいましょう!!
サイトの技術構成が丸裸! – Wappalyzer
皆さん、Wappalyzerというプラグインをご存知でしょうか?
このプラグインはエンジニアならば必ずインストールしておくべきプラグインです。
どういうことかというと、このようにサイトでどのような技術が使われているのか、丸裸になってしまう恐ろしいプラグインです。

Qiitaは Ruby on Rails ベースで作成されているんだな〜 ということがわかりますね!
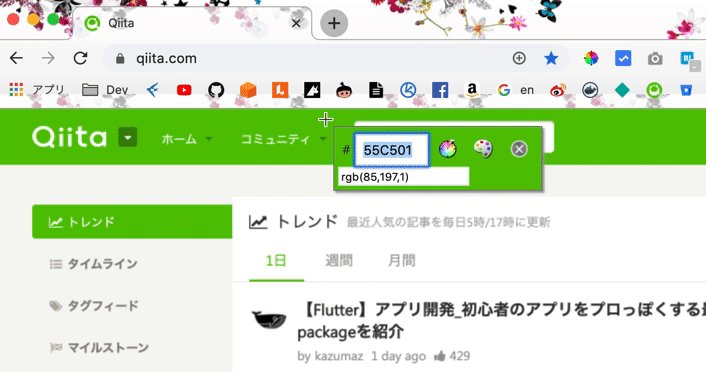
カラーコードを簡単取得 – ColorPick Eyedropper
これは、サイトで気になる部分があったら、そこをクリックすることでカラーコードをピックアップすることができるツールです。

JSONの見た目が綺麗に! – JSON View
JSONをWebブラウザで表示した時に、カラーリングなどをしてくれる便利ツールです。
例えば、JSONを返してくれるモックサーバーを使って検証してみましょう。
https://jsonplaceholder.typicode.com/posts
プラグインを入れる前は

プラグインを入れると…

可読性がぜんぜん違いますよね!
左側に増えた “-” を押すことで、縮小表示させることもできます。超便利。

他にもまだまだ便利プラグインはたくさんあります!第二回としてご紹介します♪




















